«Construyamos juntos una historia increíble, llena de experiencias inolvidables que fortalezcan la identidad y le den vida a la UTP»
Este espacio es el punto de encuentro, donde comienza la construcción colectiva de la identidad institucional. Aquí reunimos los lineamientos esenciales para el uso correcto de los símbolos que nos identifican como comunidad UTP.
Aplicar adecuadamente estos lineamientos no solo fortalece la imagen de nuestra Universidad, sino que también nos permite comunicarnos con una sola voz: coherente, cercana y poderosa; una voz que refleja quiénes somos y hacia dónde vamos como Institución de Educación Superior.
Cada recurso ha sido diseñado para ayudarte en la creación de publicaciones de alto impacto, que comuniquen con claridad, emoción y sentido lo que significa ser parte de esta comunidad universitaria.
«Bienvenido a un mundo de inagotables experiencias»¡Vive la UTP!
«Hoy más que nunca, la experiencia de la comunidad UTP trasciende a través del sentir, actuar y hacer. Nuestra voz colectiva da forma a una Universidad viva, diversa y en constante transformación»
Comencemos por la esencia de la Universidad Tecnológica de Pereira: «la esencia es el corazón y la razón de ser de la UTP, principio que impulsa nuestras acciones y motiva el compromiso con la diferencia y la excelencia cada día»
Somos una Institución de Educación Superior pública, viva y en constante transformación.
Nuestra esencia es el corazón de todo lo que hacemos. Somos una comunidad que comunica con emoción, actúa con compromiso y transforma con propósito.
Aquí, cada experiencia cuenta. Cada historia fortalece nuestra identidad. Somos UTP: una universidad que vibra, crece y construye contigo.
En esencia, la identidad UTP se caracteriza por ser una comunidad universitaria:
1. Dinámica*
2. Espontánea*
3. Cercana*
*Basado en la noción de sistema, orden y lógica.
«Así, la imagen, la identidad y la comunicación institucional se articulan bajo una misma visión y persiguen un fin común: proyectar de manera coherente lo que somos y representamos como UTP, tanto para nuestra comunidad como para la sociedad»
«Dos verbos son clave en la construcción de mensajes institucionales, ya que reflejan lo que somos y hacemos como Institución de Educación Superior (IES), y responden a un propósito común que involucra a toda la comunidad»
1. Descubrir:
- Representa la búsqueda permanente del conocimiento
- La exploración creativa
- Y el camino hacia la autorrealización.
2. Transformar
- Simboliza el cambio permanente
- La aplicación del conocimiento en contextos reales
- Y la generación de impactos significativos en la vida de las personas y el entorno.
Para lograr una comunicación institucional coherente y alineada con el PDI, es fundamental incorporar en la construcción de contenidos palabras clave que reflejen los principios, aspiraciones y valores de la UTP:
- Construcción por acuerdos
- Valor agregado
- Diferenciación
- Beneficios
- Medio ambiente
- Inclusión
- Impacto y bienestar social.
«Al crear los mensajes y contenidos, es fundamental incorporar las palabras clave para que se reflejen de manera coherente en toda la comunicación emitida por la universidad y sus dependencias»
«La personalidad UTP se construye a partir de un conjunto de valores y atributos, que se expresan a través de sus medios institucionales, reflejando la identidad y la esencia de toda nuestra comunidad»
La UTP es una universidad:
- Directa
- Empática
- Dinámica
- Creativa
- Digna de confianza
- Cercana
- Orientada a la comunidad.
Además de nuestra personalidad, nos diferenciamos como Institución de Educación Superior por un conjunto de valores fundamentales que sustentan la identidad y expresan su responsabilidad social en todos los ámbitos del quehacer universitario.
Valores autoreconocidos:
- Responsabilidad
- Respeto a la diferencia y al otro
- Compromiso y sentido de pertenencia
- Inclusión y bienestar
- Calidad humana.
Valores implícitos en la misión:
- Participación
- Diálogo
- Pluralismo
- Tolerancia.
«Estas características son el resultado del compromiso permanente por mantenernos conectados con el entorno y responder, de manera oportuna, a las necesidades sociales, académicas y humanas de nuestra comunidad»
«¡Hola! Aquí está la UTP. Hoy somos una comunidad viva que construye un mundo de experiencias. Día a día descubrimos nuevas formas de pensar, sentir y actuar para transformar nuestro entorno y desafiar las expectativas»
Imagen, identidad y comunicación
En la UTP florece una comunidad de talentos y un campus lleno de inspiración. Aquí creamos historias, compartimos conocimientos y vivimos la transformación como parte de nuestro propósito universitario.
La creatividad nos guía. Nos impulsa a encontrar lo extraordinario en lo inesperado, a imaginar más allá de los límites y a nutrirnos de un entorno diverso que enriquece cada experiencia.
Pensamos diferente, actuamos con propósito y creemos en el poder de la comunicación. Por eso, valoramos una imagen sólida, una identidad clara y una voz que inspire: visual, sonora, auténtica y coherente con lo que somos como Universidad.
«En esta sección puedes consultar en línea el Manual de Identidad UTP. Antes de usar los símbolos y elementos gráficos, te invitamos a conocer su uso correcto.De este modo, lograremos publicaciones más coherentes, potentes y con verdadero sentido UTP»
«Los símbolos son el alma y el corazón de la identidad UTP. Surgen como parte natural de la evolución universitaria, consolidándose como la representación máxima de lo que somos: una comunidad cercana, transformadora y siempre en movimiento»
1. Concepto de identidad UTP
Somos una Universidad dinámica, diversa y en constante transformación. Nuestra identidad nace de la experiencia vivida en el campus, donde convergen la creatividad, la pluralidad y la búsqueda colectiva de soluciones.
Como comunidad abierta y colaborativa, impulsamos ideas que transforman el pensamiento y construyen un futuro sostenible.
3. Inspiración gráfica del logo UTP
El logo de la UTP se inspira en la papiroflexia (origami), un arte que representa transformación, estructura y creatividad a partir de lo simple. Sus formas geométricas evocan el cambio permanente, la innovación, la inclusión, la armonía y la superación continua.
Es una metáfora visual de cómo, desde la diversidad de pensamiento y la riqueza de nuestro entorno, construimos conocimiento y futuro.
2. Significado del logo UTP
El logo de la UTP es mucho más que un símbolo gráfico: representa a una Universidad en constante evolución, comprometida con la transformación del conocimiento en bienestar social.
Cada trazo y cada color reflejan nuestro espíritu institucional: apertura, excelencia, respeto por la diferencia y responsabilidad con el futuro. Así, el logo expresa el dinamismo de la UTP, su esencia plural y su compromiso con el desarrollo sostenible.

Logo UTP
«La papiroflexia representa la creatividad, la transformación y la construcción colectiva. Símbolo de diversidad, unidad y trabajo colaborativo que nos define como comunidad UTP»
«El logo UTP es un símbolo clave de nuestra identidad visual. Está compuesto por dos elementos que deben mantenerse siempre juntos: el monograma UTP y el nombre de la institución»
Elementos del logo UTP
1. Monograma UTP
Representa las iniciales del nombre de la Universidad, diseñadas como cintas plegadas inspiradas en la papiroflexia, símbolo de transformación y creatividad.
2. Nombre de la institución
La denominación “Universidad Tecnológica de Pereira” debe conservar siempre su ubicación original, así como su estilo y proporción definidos. Nunca eliminar el nombre, ni reemplazarlo por otras denominaciones, abreviaciones o versiones no autorizadas.
Salto de página

Elementos – Logo UTP
«Es fundamental no separar, modificar ni alterar la disposición del logo.
Evita ubicarlo sobre fondos o texturas que dificulten su visibilidad. La claridad y la unidad del logo fortalecen la imagen institucional y garantizan una comunicación coherente»
«El color azul es el eje cromático de nuestra identidad visual. Su uso protagónico en el material promocional institucional fortalece la presencia de la UTP, destacando sus cualidades, valores y el sentido de pertenencia como comunidad universitaria»
Color azul UTP
El azul identifica a la Universidad Tecnológica de Pereira, ya que expresa nuestra identidad visual distintiva y establece un espacio propio y diferenciado dentro del entorno universitario y social.
Al incorporarlo de manera destacada en nuestras piezas comunicativas, resaltamos sus significados simbólicos y su función representativa en la construcción de la imagen institucional.
Importante: Es fundamental destacar que el color azul institucional se utiliza en todos los materiales promocionales emitidos por o en representación de la Universidad.
Algunos ejemplos incluyen los uniformes de equipos deportivos que representan oficialmente a la UTP, así como campañas de comunicación, eventos institucionales y cualquier pieza gráfica de carácter oficial.

Porcentajes modelos de color
azul institucional

Color azul institucional – Logo UTP
«El color azul institucional está estrechamente vinculado con los valores que representamos como Universidad pública de educación superior: compromiso, excelencia, inclusión y transformación»
«El logo UTP cuenta con dos versiones de posición para su implementación. 1). Versión vertical y 2). versión horizontal, según las necesidades del espacio o formato del material promocional»
1. Logo UTP – Versión vertical:
Es la versión principal y preferida para implementar en el material promocional. En esta disposición, el nombre “Universidad Tecnológica de Pereira” se ubica debajo del monograma UTP.

2. Logo UTP – Versión horizontal:
En esta versión, el nombre de la Universidad se ubica a la derecha del monograma UTP. Se recomienda su uso cuando el espacio disponible sea predominantemente horizontal o limitado en altura.

«Importante: Es fundamental no separar, modificar ni reorganizar los elementos del logo UTP en ninguna de sus versiones. Además, evita colocarlo sobre fondos, texturas o colores que dificulten su correcta lectura o visibilidad. El uso adecuado del logo garantiza la coherencia visual y fortalece la imagen institucional»
«El logo UTP cuenta con tres versiones de color para su implementación, los cuales se aplican de acuerdo con el color de fondo del material promocional que se utilice»
Color en la versión vertical / Logo UTP

1. Versión en azul institucional – (Positivo): esta versión se aplica sobre fondo blanco o tonalidades claras.

2. Versión en blanco – (Negativo): esta versión se aplica sobre fondo negro o tonalidades oscuras.

3. Versión en negro o monocromático (Positivo): esta versión se aplica cuando el fondo es un solo tono de color o tintas especiales.
Color en la versión horizontal – Logo UTP

1. Versión en azul institucional – (Positivo): esta versión se aplica sobre fondo blanco o tonalidades claras.

2. Versión en blanco – (Negativo): esta versión se aplica sobre fondo negro o tonalidades oscuras.

3. Versión en negro o monocromático (Positivo): esta versión se aplica cuando el fondo es un solo tono de color o tintas especiales.
«Importante: el logo UTP solo se usa cuando el material promocional representa solamente a la universidad. Si el material promocional proviene específicamente de una área administrativa (rectoría, vicerrectorías o dependencia específica),o de una área académica (facultad, programa o dependencia específica) utiliza los identificadores UTP»
«El logo UTP es un símbolo institucional único. Cualquier cambio, alteración o ajuste –por mínimo que parezca– afecta la coherencia visual del sistema de identidad y compromete la unidad gráfica de nuestras comunicaciones»
Usos incorrectos del logo UTP
El logo de la Universidad Tecnológica de Pereira es un símbolo institucional único, cuyo uso está regulado por este manual de identidad.
Este símbolo representa exclusivamente a la Universidad como institución, y no debe adaptarse ni replicarse con fines particulares o promocionales.
Para necesidades específicas de identificación visual de áreas o dependencias (administrativas y académicas), contamos con otros recursos gráficos autorizados que pueden ser usados en armonía con el logo institucional. Ver identificadores UTP.

Logo UTP a color
INCORRECTO

Tipografía diferente
y en lugares no establecidos
INCORRECTO

Modificar los elementos
del logo UTP
INCORRECTO

Monograma UTP sin el nombre
de la institución
INCORRECTO

Modificar los espacios entre
las iniciales U, T y P
INCORRECTO

Cambiar el nombre de la institución
por otros nombres
INCORRECTO

Modificar la tipografía y agregar
otros nombres
INCORRECTO

Agregar elementos decorativos,
biseles o sombras
INCORRECTO

Monograma UTP en contorno
de líneas
INCORRECTO
«Nunca adapte el logo UTP como elemento de identidad para actividades, eventos o campañas, este es un símbolo de identidad único y exclusivo de la Universidad Tecnológica de Pereira»
«El material promocional es una herramienta clave para generar recordación, despertar el interés y fortalecer el vínculo institucional con las audiencias. Por medio de él, comunicamos de forma clara, coherente y emotiva los mensajes estratégicos de la UTP»
1.Material promocional institucional UTP
Se entiende por “material promocional” a toda publicación emitida por medios de comunicación impresos o digitales, cuyo propósito sea dar a conocer actividades, campañas o eventos generados en nombre de la institución.
2.Color de fondo – Material promocional institucional UTP
El color tiene un impacto directo en las emociones, la percepción y las acciones del ser humano. Utilizarlo de manera estratégica en el material promocional permite captar la atención del público y reforzar el mensaje institucional.
3. Material promocional con fondo oscuro
Aplicar el logo UTP en colores claros o en versiones que generen un alto contraste con el fondo. Ejemplo: logo UTP en blanco sobre fondo oscuro.


4. Material promocional con fondo claro
Aplicar el logo UTP en colores oscuros o en versiones que generen un alto contraste con el fondo. Ejemplo: logo UTP en azul institucional sobre fondo blanco o fondos claros.


«Cada publicación que emitimos desde los medios de comunicación de la UTP se contribuye a proyectar una imagen sólida, cercana y reconocible, conectando con las experiencias, los valores y los propósitos que nos definen como comunidad universitaria»
«La identidad de la UTP se construye desde la sobriedad, la sencillez y la solidez. Aunque somos una comunidad diversa, nos organizamos con coherencia para que nuestros pensamientos, palabras y acciones expresen una sola voz institucional»
Arquitectura de identidad UTP
La arquitectura de identidad define la manera en que se organizan de forma clara y coherente la relación entre la Universidad —representada por el logo UTP— con las áreas administrativas, académicas y dependencias adscritas a ellas.
Este arquitectura ha permitido comprender y sistematizar la coexistencia de las distintas dependencias de la Universidad, reflejando su estructura organizacional por medio del organigrama institucional.
Gracias a esta representación jerárquica, es posible identificar con claridad las dependencias y reconocer el origen de los mensajes emitidos en los diferentes medios de comunicación.
Gráficamente, esta arquitectura se expresa mediante los identificadores UTP, que consolidan una organización visual coherente con la organización institucional, facilitando la correcta identificación administrativa y académica de sus dependencias.
«La UTP se estructura en áreas administrativas y académicas, lo que le brinda la flexibilidad necesaria para responder a las necesidades institucionales de manera oportuna y efectiva»
Organigrama UTP
El organigrama de la UTP muestra cómo se estructura y organiza la institución, integrando áreas y dependencias académicas y administrativas bajo un modelo transversal basado en resultados, procesos y trabajo en equipo. Esta estructura permite ser flexibles y responder de manera oportuna a las necesidades institucionales.
Su representación se consolida en el organigrama institucional y se representan gráficamente por medio de los identificadores UTP. Por ello, el organigrama es el punto de partida para la aplicación de estos identificadores, ya que representan de forma visual a todas las dependencias adscritas a la rectoría, las vicerrectorías y facultades de nuestra Universidad.
«La grandeza de la UTP radica en el compromiso y la solidaridad de quienes la conforman. Esta unión nos permite proyectarnos como un colectivo auténtico, comprometido y alineado con la misión y los valores que compartimos como universidad pública en constante transformación»
Áreas y dependencias de primer y segundo nivel jerárquico UTP
La estructura organizacional de la UTP está conformada por procesos articulados en áreas de primer nivel y dependencias de segundo nivel jerárquico.
A continuación, presentamos algunos ejemplos que ilustran cómo se organiza la arquitectura institucional en los ámbitos administrativo y académico, así como los niveles jerárquicos correspondientes.
1. Áreas administrativas de primer nivel jerárquico
Conformadas por la rectoría y las cuatro vicerrectorías de la UTP. Ejemplo: Vicerrectoría Administrativa y Financiera
2. Dependencias administrativas de segundo nivel jerárquico
Dependencias que están adscritas a la rectoría y las cuatro vicerrectorías de la UTP. Ejemplo: Gestión Financiera, Gestión del Talento Humano, entre otras dependencias que están adscritas a la Vicerrectoría Administrativa y Financiera.
1. Áreas académicas de primer nivel jerárquico
Conformadas por las diez facultades de la UTP. Ejemplo: Facultad de Ciencias Ambientales
2. Dependencia académica de segundo nivel jerárquico
Dependencias que están adscritas a las facultades de la UTP. Ejemplo: programas académicos de pregrado, posgrados y otras dependencias adscritas a una facultad.
1. Dependencia de servicios de primer nivel jerárquico
Aunque están adscritas a una de las cuatro vicerrectorías, su función principal es atender la demanda de servicios institucionales y académicos. Ejemplo: Centro de Recursos Informáticos y Educativos – CRIE. A pesar de estar adscrita a la Vicerrectoría Académica, su proceso está dado en cubrir la demanda de servicios tanto institucionales como académicos y por tanto, tiene un identificador UTP propio.
«Aunque representamos una sola institución —Universidad Tecnológica de Pereira—, las áreas y dependencias se identifican y diferencian visualmente de manera interna. Esta diferenciación fortalece la arquitectura de identidad y contribuye a consolidar una imagen coherente, estructurada y reconocible»
Identificadores del sistema de identidad UTP
Los identificadores UTP son elementos gráficos del sistema de identidad institucional que representan visualmente la estructura organizacional de la Universidad.
A través de ellos, se refleja la relación jerárquica y funcional entre las áreas administrativas, académicas y sus respectivas dependencias.
Este sistema agrupa a todas las unidades de la institución bajo un concepto gráfico coherente, estable y homogéneo, lo que permite una comunicación clara, ordenada y alineada con nuestra arquitectura de identidad UTP.
En este apartado descarga los identificadores de rectoría, las diez (10) facultades, las cuatro (4) vicerrectorías y las dependencias de servicios de la institución. Para utilizar los identificadores visita el apartado aplicación.
Identificadores de rectoría y vicerrectorías
Ejemplo: identificador Vicerectoría Administrativa y Financiera

Identificadores de facultades
Ejemplo: identificador Facultad de Bellas Artes y Humanidades

Identificadores dependencia de servicios
Ejemplo: identificador Facultad de Bellas Artes y Humanidades

Identificadores de rectoría
y vicerrectorías
Vicerrectoría Administrativa y Financiera
Vicerrectoría de Responsabilidad Social y Bienestar Universitario
«Por esta razón, es fundamental respetar el orden jerárquico y las directrices establecidas en su aplicación, garantizando así la integridad de la arquitectura de identidad institucional»
«Los identificadores UTP tiene dos versiones de posición para su implementación. 1). Versión vertical y 2.) versión horizontal 1 y 2, según las necesidades del espacio o formato del material promocional»
1. Identificador UTP – Versión vertical
En esta versión, el nombre del área o dependencia se ubica debajo del logo UTP, separado por una línea horizontal y con el color asignado. Esta versión es ideal para aplicaciones con espacio vertical amplio.
Ejemplo: identificador UTP vertical – Facultad de Ciencias de la Salud.

2. Identificador UTP – Versión Horizontal 1
El nombre del área o dependencia se sitúa a la derecha del logo UTP, separado por una línea vertical y con el color asignado. Esta versión es ideal para aplicaciones con espacio horizontal amplio.
Ejemplo: identificador UTP horizontal – Facultad de Ciencias de la Salud.

3. Identificador UTP – Versión horizontal 2
El nombre de la institución y el nombre de la dependencia aparece a la derecha del monograma UTP, separado por una línea vertical y con el color asignado. Es ideal para espacios horizontales reducidos.
Ejemplo: identificador UTP horizontal – Facultad de Ciencias de la Salud.

«Importante: Es fundamental no separar, modificar ni reorganizar los elementos de los identificadores UTP en ninguna de sus versiones. Además, evita colocarlo sobre fondos, texturas o colores que dificulten su correcta lectura o visibilidad. El uso adecuado de los identificadores garantiza la coherencia visual y fortalece la imagen institucional»
«Los identificadores UTP cuenta con tres versiones de color para su implementación, los cuales se aplican de acuerdo con el color de fondo del material promocional que se utilice»
Versión vertical / Identificadores UTP

1. Versión a color – (Positivo): esta versión se aplica sobre fondo blanco o tonalidades claras.

2. Versión en blanco – (Negativo): esta versión se aplica sobre fondo negro o tonalidades oscuras.

3. Versión en negro o monocromático (Positivo): esta versión se aplica cuando el fondo es un solo tono de color o tintas especiales.
Versión horizontal 1 / Identificadores UTP

1. Versión a color – (Positivo): esta versión se aplica sobre fondo blanco o tonalidades claras.

2. Versión en blanco – (Negativo): esta versión se aplica sobre fondo negro o tonalidades oscuras.

3. Versión en negro o monocromático (Positivo): esta versión se aplica cuando el fondo es un solo tono de color o tintas especiales.
Versión horizontal 2 / Identificadores UTP

1. Versión a color – (Positivo): esta versión se aplica sobre fondo blanco o tonalidades claras.

2. Versión en blanco – (Negativo): esta versión se aplica sobre fondo negro o tonalidades oscuras.

3. Versión en negro o monocromático (Positivo): esta versión se aplica cuando el fondo es un solo tono de color o tintas especiales.
«Importante: No modificar, separar ni alterar ninguno de los elementos que componen los identificadores UTP. Bajo ninguna circunstancia colocar sobre texturas o fondos de color que comprometan su visibilidad o legibilidad»
«Los identificadores UTP son unos elementos de identidad institucional únicos. Cualquier cambio, alteración o ajuste –por mínimo que parezca– afecta la coherencia visual del sistema y compromete la unidad gráfica de nuestras comunicaciones»
Usos incorrectos – Identificadores UTP
Los identificadores UTP son elementos de identidad institucional únicos, cuyo uso está regulado por el manual de identidad.
Estos elementos representan exclusivamente las áreas administrativas, académicas y sus dependencias de la UTP, y su uso en las versiones establecidas deben ser acorde a los niveles jerárquicos del organigrama de la institución.

Modificar el estilo
de la tipografía
INCORRECTO

Cambiar el nombre de la institución
por nombres de dependencias
INCORRECTO

Modificar los elementos gráficos
INCORRECTO

Adicionar nombres de otras
dependencias
INCORRECTO

Agregar elementos decorativos,
biseles o sombras
INCORRECTO

cambiar el color asignado
a la dependencia
INCORRECTO

Agregar otros elementos gráficos
INCORRECTO

Cambiar la posición del nombre
INCORRECTO

Nombre de la dependencia en mayúsculas
y con más de cuatro (4) renglones
INCORRECTO
«Importante: y en general, cualquier tipo de alteración en las versiones establecidas, sin importar su tamaño o intención, distorsiona el sistema de identidad visual UTP y compromete la integridad gráfica de toda la institución»
«El material promocional es una herramienta clave para generar recordación, despertar el interés y fortalecer el vínculo con las audiencias. Por medio de él, comunicamos de forma clara, coherente y emotiva los mensajes estratégicos de la las áreas y dependencias de la UTP»
1.Material promocional – Áreas y dependencias UTP
Se entiende por “material promocional” a toda publicación emitida por medios de comunicación impresos o digitales, cuyo propósito sea dar a conocer actividades, campañas o eventos generados en desde las áreas y dependencias en nombre de la institución.
2.Color de fondo – Material promocional
El color tiene un impacto directo en las emociones, la percepción y las acciones del ser humano. Utilizarlo de manera estratégica en el material promocional permite captar la atención del público y reforzar el mensaje emitido por las áreas y dependencias de la UTP.
3. Material promocional con fondo oscuro
Aplicar los identificadores UTP en colores claros o en versiones que generen un alto contraste con el fondo. Ejemplo: identificador UTP en blanco sobre fondo oscuro.


4. Material promocional con fondo claro
Aplicar los identificadores UTP en colores oscuros o en versiones que generen un alto contraste con el fondo. Ejemplo: identificador UTP en azul institucional sobre fondo blanco o fondos claros.


«El color es la manifestación de la biodiversidad y multiculturalidad UTP que permite expresarnos, diferenciarnos e identificarnos como colectivo institucional»
Colores – Sistema de identidad UTP
Los colores del sistema de identidad, han sido elegidos para identificar y diferenciar visualmente las dependencias (administrativas, académicas y de servicios) y conocer el emisor de las publicaciones emitidas en nombre de la institución.
Combinación de colores – Círculo Cromático
Nos referimos a combinación de colores a los tonos del círculo cromático que ayudan a generan un buen contraste y armonía, permitiendo acentuar y destacar los elementos visuales de la composición en las publicaciones emitidas en los medios impresos y digitales.
Por tanto, se parte de la teoría del color que establece un conjunto de lineamientos básicos que guiarán la manera correcta de combinar e interactuar con las propiedades y la percepción del color.
Nota: para combinar el color principal asignado a las dependencias (administrativas, académicas y de servicios), utiliza uno de los esquemas de color (complementario, triada, análogo, tetraedro, monocromático, entre otros) del circulo cromático para componer armónicamente la publicación o material promocional.
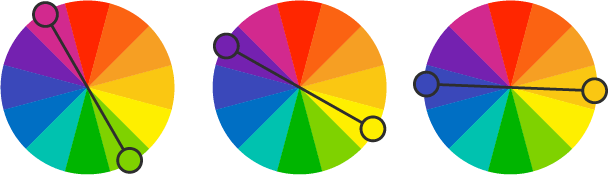
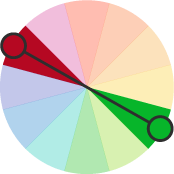
Colores complementarios: esta combinación utiliza dos (2) colores opuestos en el círculo cromático.

Ejemplo: colores complementarios
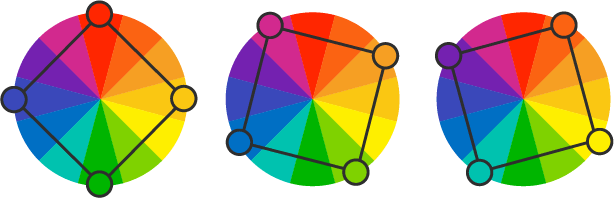
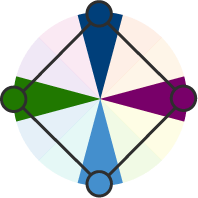
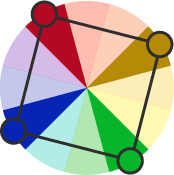
Tetraedro de colores: esta combinación se realiza a partir de cuatro (4) colores equidistantes en el círculo cromático.

Ejemplo: tetraedro de colores
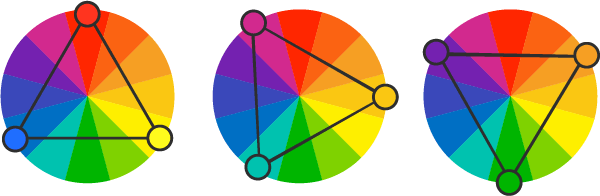
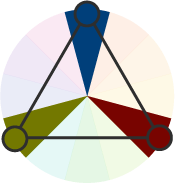
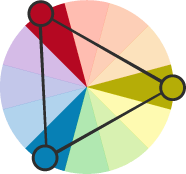
Triada de colores: esta combinación se realiza a partir de tres (3) colores en el círculo cromático.

Ejemplo: triada de colores
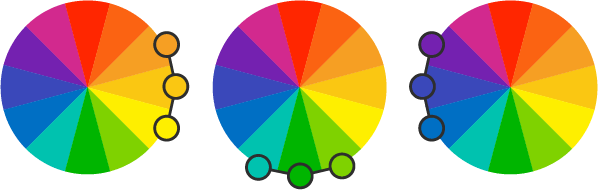
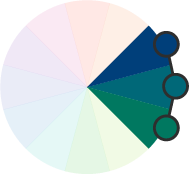
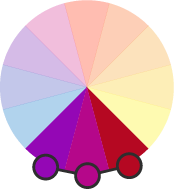
Colores análogos: esta combinación se realiza a partir de tres (3) colores consecutivos en el círculo cromático.

Ejemplo: colores análogos
«Importante: se recomienda aplicar con mesura y equilibrio los colores, utiliza máximo tres (3) colores incluido el color principal que identifica la dependencia en la composición de la publicación»
«El azul institucional es el color que identifica a las dependencias que en mayor medida, están enfocadas a la operación administrativa y funcional de la institución»
Color azul institucional
El azul institucional es el color asignado para identificar única y exclusivamente a la institución, rectoría, las cuatro (4) vicerrectorías y dependencias adscritas a ellas.
Combinación de colores – Círculo Cromático
Como se explicaba en el apartado colores UTP, nos referimos a combinación de colores a los tonos del círculo cromático que ayudan a complementar el color principal (en este caso al azul institucional) para generan un buen contraste y armonía en las publicaciones emitidas en los medios impresos y digitales. Utiliza uno de los esquemas de color del círculo cromático:

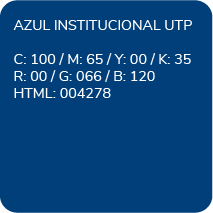
Porcentajes de color – CMYK – RGB – HTML

Ejemplo: esquema de color complementario

Ejemplo: esquema de color triada

Ejemplo: esquema de color tetraedro

Ejemplo: esquema de color análogo
Importante: siempre incorpore el color azul institucional en el material promocional o publicaciones emitidas en nombre de la institución, la rectoría, las cuatro (4) vicerrectorías y dependencias adscritas a ellas y nunca remplace el color asignado a dichas dependencias por otros colores.
«Son los colores que identifican a las dependencias que en mayor medida, están enfocadas a la operación académica de la institución»
Color Facultades – UTP
Es el color asignado para identificar y diferenciar única y exclusivamente a la diez (10) facultades de la institución y las dependencias adscritas a cada una de ellas.
Combinación de colores – Círculo Cromático
De igual forma como se explica en el apartado colores UTP, nos referimos a combinación de colores a los tonos del círculo cromático que ayudan a complementar el color principal
(en este caso al color que identifica a la facultad) para generan un buen contraste y armonía en las publicaciones emitidas en los medios impresos y digitales. Utiliza uno de los esquemas de color del círculo cromático:
Color Facultad de Ciencias Ambientales:

Porcentajes de color – CMYK – RGB – HTML
Color Facultad de Ingenierías:

Porcentajes de color – CMYK – RGB – HTML
Color Facultad de Ciencias de la Salud:

Porcentajes de color – CMYK – RGB – HTML
Color Facultad de Ciencias de la Educación:

Porcentajes de color – CMYK – RGB – HTML
Color Facultad de Ciencias Agrarias y Agroindustria:

Porcentajes de color – CMYK – RGB – HTML
Color Facultad de Ciencias Empresariales:

Porcentajes de color – CMYK – RGB – HTML
Color Facultad de Bellas Artes y Humanidades:

Porcentajes de color – CMYK – RGB – HTML
Color Facultad de Ciencias Básicas:

Porcentajes de color – CMYK – RGB – HTML
Color Facultad de Mecánica Aplicada:

Porcentajes de color – CMYK – RGB – HTML
Color Facultad de Tecnología:

Porcentajes de color – CMYK – RGB – HTML
Importante: siempre incorpore el color asignado a la facultad y dependencias adscritas a ellas en las publicaciones y material promocional y nunca remplace el color asignado por otros colores.
«Es el color que identifica a las dependencias que en mayor medida, están enfocadas a la operación de servicios y extensión de la institución»
Color dependencias de Servicios – UTP
A pesar de estar adscritas a una vicerrectoría su proceso está dado en cubrir la demanda de servicios institucionales y por tanto, tiene un color propio que las identifica única y exclusivamente a esta dependencias.
Combinación de colores – Círculo Cromático
Como se explicaba en el apartado colores UTP, nos referimos a combinación de colores a los tonos del círculo cromático que ayudan a complementar el color principal (en este caso al color que identifica a las dependencias de servicios de la institucional) para generan un buen contraste y armonía en las publicaciones emitidas en los medios impresos y digitales. Utiliza uno de los esquemas de color del círculo cromático:

Porcentajes de color – CMYK – RGB – HTML

Ejemplo: esquema de color complementario

Ejemplo: esquema de color triada

Ejemplo: esquema de color tetraedro

Ejemplo: esquema de color análogo
Importante: siempre incorpore el color asignado a las dependencias de servicios en las publicaciones y material promocional y nunca remplace el color asignado por otros colores.